الإستفادة من الـ JSplitPane في التطبيقات الفعلية
الإستفادة من الـ JSplitPane في التطبيقات الفعلية
الإستفادة من الـ JSplitPane في التطبيقات الفعلية
الإستفادة من الـ JSplitPane في التطبيقات الفعلية
الإستفادة من الـ JSplitPane في التطبيقات الفعلية
الإستفادة من الـ JSplitPane في التطبيقات الفعلية

الإستفادة من الـ JSplitPane في التطبيقات الفعلية
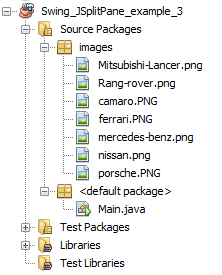
في البداية قمنا بإنشاء مجلد خاص لوضع الصور التي نريد عرضها في البرنامج كما في الصورة التالية.

⇓ تحميل مجلد الصور
بعدها قمنا بإنشاء كائن من الكلاس JSplitPane إسمه splitPane لتقسيم الـ Frame إلى قسمين.
وضعنا JScrollPane في القسم الأيمن و القسم الأيسر من الـ splitPane حتى يظهروا Scroll Bar في حال كان المحتوى الموضوع فيهما يحتاج إلى مساحة أكبر حتى يظهر.
في الـ JScrollPane الأيمن وضعنا JLabel و الذي سنضع فيه الصورة.
في الـ JScrollPane الأيسر وضعنا JList و التي سنضع فيها جميع أسماء الصور الموجودة في المجلد images.
في الأخير قلنا أن أي صورة يتم النقر على إسمها سيتم عرض محتواها كأيقونة للـ JLabel.
مثال
- import javax.swing.JFrame;
- import javax.swing.JLabel;
- import javax.swing.JList;
- import javax.swing.DefaultListModel;
- import javax.swing.ImageIcon;
- import javax.swing.JScrollPane;
- import javax.swing.JSplitPane;
- import javax.swing.JOptionPane;
- import javax.swing.ListSelectionModel;
- import javax.swing.event.ListSelectionEvent;
- import javax.swing.event.ListSelectionListener;
- import java.io.File;
- publicclass Main {
- static JFrame frame = newJFrame(“JSplitPane demo”); // Frame هنا قمنا بتعريف الـ
- static JLabel picture = newJLabel(); // Frame لعرض الصور في القسم الأيمن من الـ Label سنستخدم هذا الـ
- static DefaultListModel model = newDefaultListModel(); // List لتخزين محتوى الـ model سنستخدم هذه الـ
- static JList list = newJList(model); // Frame التي سنضعها في القسم الأيسر من الـ List هنا قمنا بتعريف الـ
- publicstaticvoidmain(String[] args){
- frame.setSize(500, 320); // هنا قمنا بتحديد حجم النافذة. عرضها 500 و طولها 320
- frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); // هنا جعلنا زر الخروج من النافذة يغلق البرنامج
- // عند الحاجة Scroll Bar حتى يظهروا بداخل Scroll Pane بداخل picture و الـ list هنا وضعنا كل الـ
- JScrollPane listScrollPane = newJScrollPane(list);
- JScrollPane pictureScrollPane = newJScrollPane(picture);
- // في القسم الأيمن pictureScrollPane في القسم الأيسر و الـ listScrollPane و وضعنا في الـ Split Pane هنا قمنا بتعريف الـ
- JSplitPane splitPane = newJSplitPane(JSplitPane.HORIZONTAL_SPLIT, listScrollPane, pictureScrollPane); // Split Pane أي قمنا بإنشاء JSplitPane هنا أنشأنا كائن من الكلاس
- splitPane.setDividerLocation(150); // splitPane في الـ Splitter هنا قمنا بتحديد موقع الـ
- splitPane.setOneTouchExpandable(true); // Splitter هنا قمنا بإضافة أسهم التحريك السريع على الـ
- splitPane.setContinuousLayout(true); // Splitter هنا قمنا بإخفاء اللون الأسود الذي يظهر عند تحريك الـ
- // model و وضعناها في الـ images هنا قمنا بجلب جميع أسماء الصور التي وضعناها في المجلد
- try{
- File rootFolder = newFile(“src/images”);
- String[] paths = rootFolder.list();
- for(String path: paths)
- model.addElement(path);
- }
- catch(Exception e){
- JOptionPane.showMessageDialog(null, “No Image found!”, “Error”, JOptionPane.ERROR_MESSAGE);
- }
- // هنا جعلنا المستخدم قادر على تحديد صورة واحدة من القائمة في كل مرة و جعلنا أول صورة محددة إفتراضياً
- list.setSelectionMode(ListSelectionModel.SINGLE_SELECTION);
- list.setSelectedIndex(0);
- // list و عرضنا الصورة المحددة إفتراضياَ في الـ pictureScrollPane هنا جعلنا الصور تظهر في منتصف الـ
- picture.setHorizontalAlignment(JLabel.CENTER);
- picture.setIcon(newImageIcon(Main.class.getResource(“../images/”+list.getSelectedValue())));
- // هنا قلنا أنه في كل مرة يقوم المستخدم بالنقر إسم الصورة, سيتم إظهارها له
- list.addListSelectionListener(newListSelectionListener(){
- @Override
- publicvoidvalueChanged(ListSelectionEvent e)
- {
- picture.setIcon(newImageIcon(Main.class.getResource(“../images/”+list.getSelectedValue())));
- }
- });
- frame.add(splitPane); // لتقسيمها إلى قسمين أساسيين frame في الـ splitPane هنا أضفنا الـ
- frame.setVisible(true); // هنا جعلنا النافذة مرئية
- }
- }
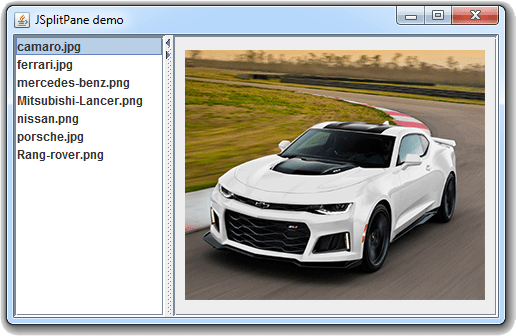
•ستظهر لك النافذة التالية عند التشغيل.
المصدر: الإستفادة من الـ JSplitPane في التطبيقات الفعلية – المناهج السعودية