التعليم السعودي
طريقة إنشاء JDialog و إظهاره عند النقر على زر
طريقة إنشاء JDialog و إظهاره عند النقر على زر
طريقة إنشاء JDialog و إظهاره عند النقر على زر
طريقة إنشاء JDialog و إظهاره عند النقر على زر
طريقة إنشاء JDialog و إظهاره عند النقر على زر
طريقة إنشاء JDialog و إظهاره عند النقر على زر

طريقة إنشاء JDialog و إظهاره عند النقر على زر
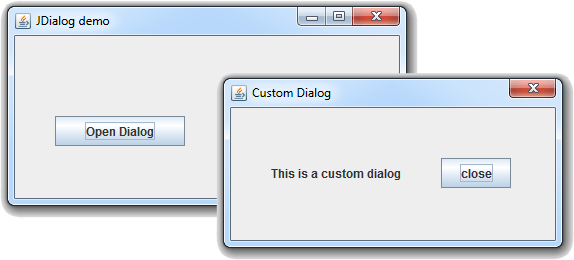
سنقوم بإظهار الـ Dialog عند النقر على زر Open Dialog في الـ Frame.
مثال
- import javax.swing.JFrame;
- import javax.swing.JDialog;
- import javax.swing.JLabel;
- import javax.swing.JButton;
- import java.awt.event.ActionListener;
- import java.awt.event.ActionEvent;
- publicclass CustomDialog {
- // JButton و JLabel و JDialog هذا الكلاس يحتوي على
- private JDialog dialog;
- privatefinal JLabel label;
- privatefinal JButton button;
- // التي نريده أن يظهر بداخلها Frame هنا قلنا أنه عند إنشاء كائن من هذا الكلاس يجب أن نمرر له الـ
- publicCustomDialog(JFrame f){
- // Dialog و تعريف الأشياء التي سنضيفها في الـ Frame بالـ Dialog هنا قمنا بربط الـ
- dialog = newJDialog(f);
- label = newJLabel(“This is a custom dialog”);
- button = newJButton(“close”);
- // Dialog هنا قمنا بتحديد موقع و جميع الأشياء التي سنضيفها في الـ
- label.setBounds(40, 50, 150, 30);
- button.setBounds(210, 50, 70, 30);
- // Dialog هنا قمنا بتحديد بعض خصائص الـ
- dialog.setLocationRelativeTo(f);
- dialog.setLayout(null);
- dialog.setSize(340, 170);
- dialog.setTitle(“Custom Dialog”);
- dialog.setModal(false);
- // Dialog بداخل الـ button و الـ label هنا قمنا بوضع الـ
- dialog.add(label);
- dialog.add(button);
- // button عند النقر على الـ Dialog هنا قلنا أنه سيتم إخفاء الـ
- button.addActionListener(newActionListener(){
- @Override
- publicvoidactionPerformed(ActionEvent e){
- dialog.setVisible(false);
- }
- });
- }
- // Dialog هنا قمنا ببناء دالة لإظهار الـ
- publicvoidshow(){
- dialog.setVisible(true);
- }
- // Dialog هنا قمنا ببناء دالة لإخفاء الـ
- publicvoidhide(){
- dialog.setVisible(false);
- }
- }
- import javax.swing.JFrame;
- import javax.swing.JButton;
- import java.awt.event.ActionListener;
- import java.awt.event.ActionEvent;
- publicclass Main {
- publicstaticvoidmain(String[] args){
- // هنا قمنا بإنشاء النافذة مع تحديد بعض خصائصها
- JFrame frame = newJFrame(“JDialog demo”); // أي قمنا بإنشاء نافذة مع وضع عنوان لها JFrame هنا أنشأنا كائن من الكلاس
- frame.setSize(400, 200); // هنا قمنا بتحديد حجم النافذة. عرضها 320 و طولها 300
- frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); // هنا جعلنا زر الخروج من النافذة يغلق البرنامج
- frame.setLayout(null); // في النافذة بنفسنا Tabbed Pane لذلك سنقوم بتحديد مكان الـ Layout Manager أي لم نستخدم أي null هنا وضعنا
- // Panels هنا قمنا بتعريف ثلاثة
- JButton button = newJButton(“Open Dialog”);
- button.setBounds(40, 80, 130, 30);
- frame.add(button);
- // منهم Panel هنا قمنا بإعطاء لون خلفية لكل
- CustomDialog dialog = newCustomDialog(frame);
- // مرئية Frame هنا جعلنا الـ
- frame.setVisible(true);
- // button عند النقر على الـ Input Dialog هنا قلنا أنه سيتم إظهار
- button.addActionListener(newActionListener(){
- @Override
- publicvoidactionPerformed(ActionEvent e){
- dialog.show();
- }
- });
- }
- }
•عند النقر على زر Open Dialog سيظهر لك الـ Dialog كما في الصورة التالية.
المصدر: طريقة إنشاء JDialog و إظهاره عند النقر على زر – المناهج السعودية